Kane Pereira 🧙♂️
I am a self-taught Fullstack Software Developer with 3+ years of experience building web and mobile applications, contributing to both start-ups and open-source projects.
My background in Electrical Engineering, spanning 4+ industries, has honed my problem-solving skills and heightened my ability to understand and improve complex systems. These qualities have fueled my success as a developer.
I am seeking opportunities to enhance my skills further while delivering high-quality products and scalable web services. I'm passionate about Web, Mobile and IoT applications and enjoy kickboxing, running, and weight-lifting in my free time.
PROJECTS
Go
I created an Auto-clicker application that can be downloaded and used right away using Golang. Built using concurrency via goroutines to allow users to set START/STOP and INTERVAL fields dynamically as custom settings for the auto-clicker. Using Fyne.io Framework to build the GUI in Golang allowing user to easily interact with the auto-clicker dynamic features. I did this all while being on LIVESTREAM from starting scratch on my YouTube channel where I took the app from concept to completion! This was intended to demonstrate my ability to take a newly learnt language and apply its features on a project that can be downloaded and used right away. This purpose of this project was to show self-taught & new developers that escaping 'tutorial hell' comes from building real projects instead of watching an endless number of courses online.
JavaScript
HTML
CSS
Python
PSQL
React.js
Node.js
Express.js
Jira
Supabase
I migrated this app that originally used Webflow for their Front-End to Next.js/Vercel. Set up a modular architecture that allowed for component reusability. Employed local state management using React Hooks and styling via Tailwind CSS. Created custom webhooks and API routes that connected to Supabase on the backend. Also created a custom API that integrated site pop-up forms with Mailchimp. Worked with team to setup real-time updates to setlsits and newly added songs as per request. Performed regular weekly maintenace through ticket tracking via Jira.
JavaScript
HTML
CSS
PSQL
React.js
Node.js
Express.js
Postman
I built a fullstack application that ties in cybersecurity principles using React.js and Express.js. The application requests a user to log in and get authenticated using producing a JWT. Once a valid JWT is generated the user can then login and use the API to pull cyber threat data which is peristed in PSQL. App features pagination logic and password encryption for easy UI and user account security.
JavaScript
HTML
CSS
PSQL
React.js
Postman
PHP
Laravel
I created custom from builder using React.js, Laravel and PSQL. In this project I use DeepSeek to aid in the backend development to see whether it can help me bridge the gap between FE and BE as I have never used Laravel before. Definitely check this out~!
JavaScript
HTML
CSS
React.js
Next.js
I created a Blog for my webpage which combines the core Next.js application with Notion acting both as a Database and a Content Management System for the Blog.
JavaScript
HTML
CSS
React.js
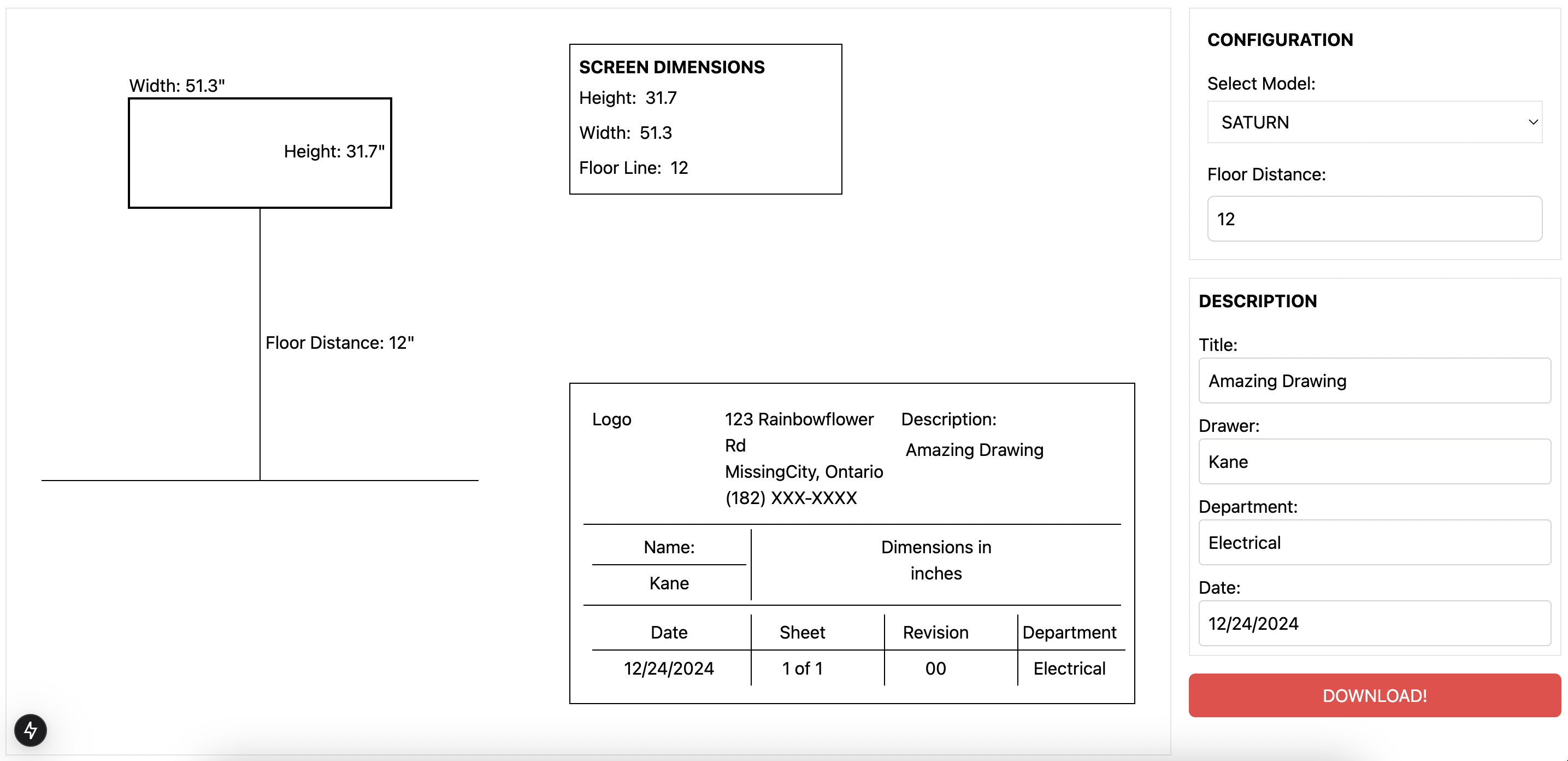
I built an app that takes a CSV file and pulls data from it to create drawings of LED Screens with their dimensions. You can then download these drawings in PDF form.
Python
I created a crude webserver leveraging Python's Socket Library.
JavaScript
HTML
CSS
React.js
Node.js
Jest
Vitest
Emoji Kitchen Game is a website where you can mix and mash emojis to create brand-new, fun combinations!
JavaScript
HTML
CSS
PSQL
React.js
Next.js
Node.js
Express.js
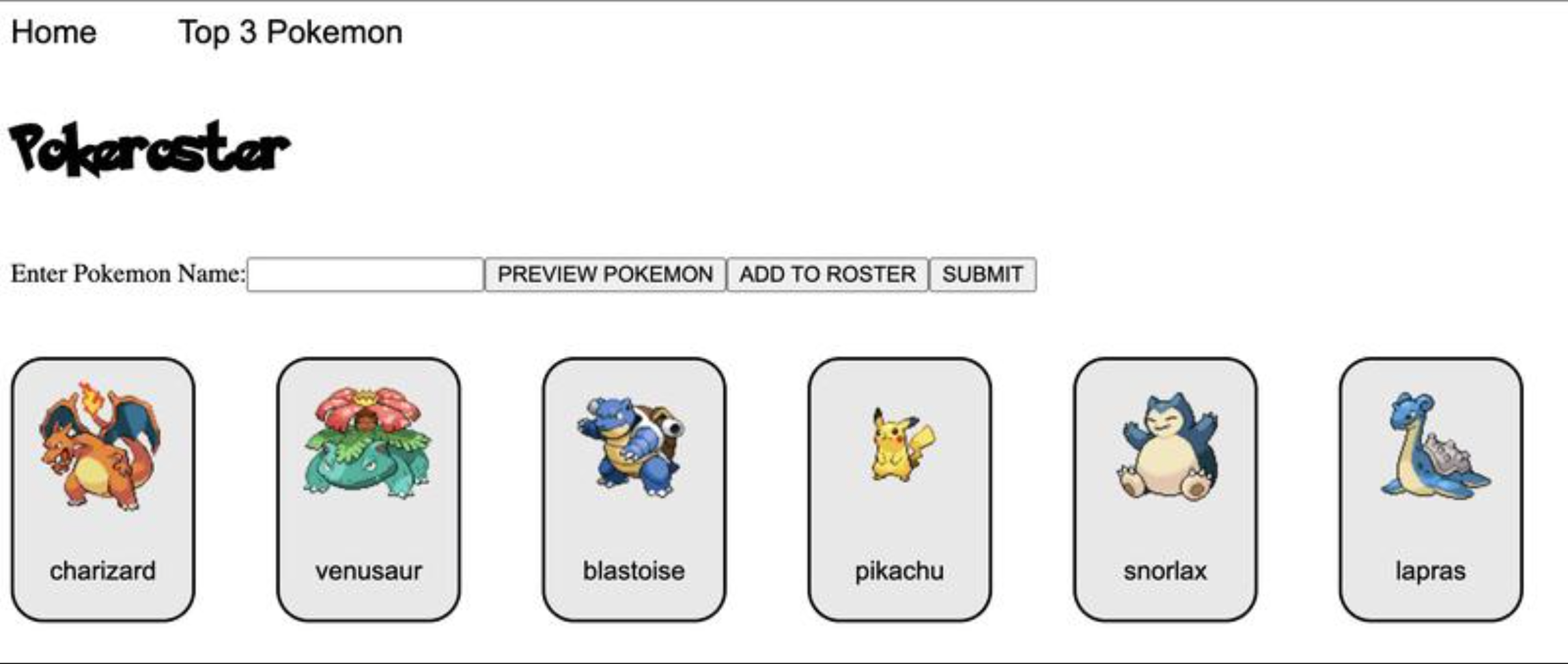
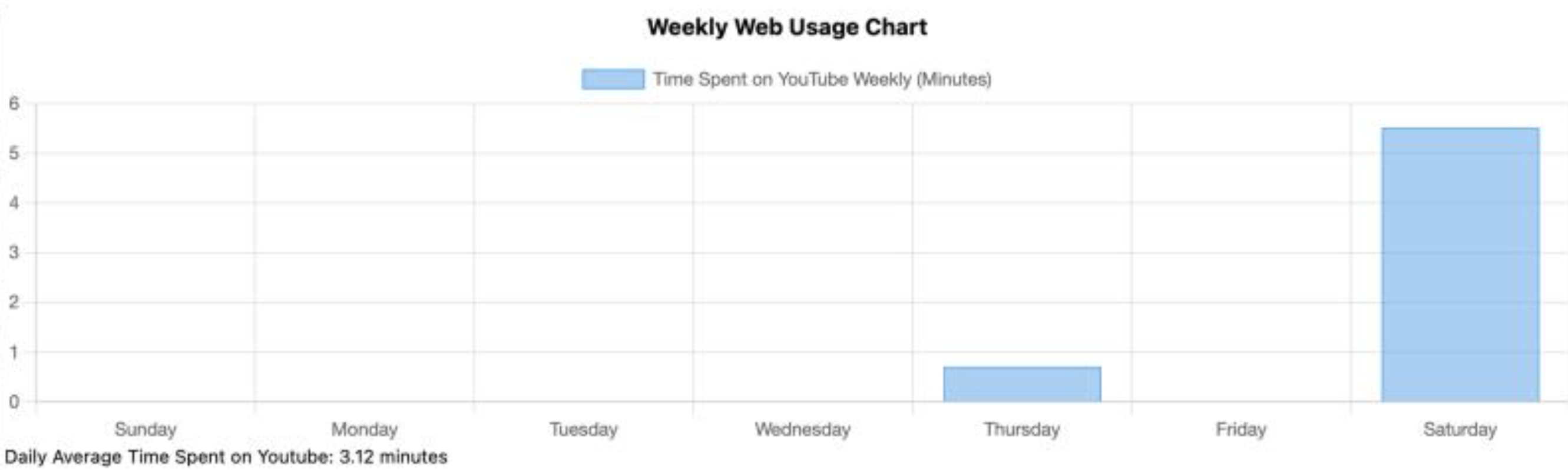
Pokeroster is a data aggregation app that lets you choose and build your roster containing your top 6 favourite Pokemon! It shows a live feed of the top 3 most selected Pokemon from all of the data entries.
SKILLS
LANGAUGES
JavaScript
HTML
CSS
Python
Dart
C++
C
MATLab
SASS
Go
PHP
FRAMEWORKS / LIBRARIES
React.js
Next.js
Node.js
Express.js
TypeScript
Flutter
Jest
Vitest
Laravel
DATABASES
PSQL
MySQL
SQLite
Firebase
MongoDB
OTHER TOOLS
Postman
Heroku
Git
Prisma ORM
Jira
Confluence
Teamcity
Figma
XCode
Android Studio
Arduino
Raspberry Pi
Supabase
COURSES
FUNDAMENTALS OF ARDUINO WITH SENSORS (C/C++)
Try my Arduino course for beginners! Details for sensor code and wiring detailed in course by module.